Tendances en matière de conception de boutons et d’éléments d’interface

Les boutons et les éléments d’interface jouent un rôle essentiel dans la création de designs intuitifs et visuellement attrayants qui guident le comportement des utilisateurs. Alors que le design web continue d’évoluer, des tendances émergent pour répondre à l’expérience utilisateur, à l’esthétique et à la fonctionnalité. Cet article explore les tendances actuelles qui façonnent la conception des boutons et des interfaces en 2025, offrant des perspectives aux designers web désireux de créer des interfaces engageantes.
Des approches minimalistes aux animations innovantes, chaque choix de design influence l’utilisabilité et l’attrait. Plongeons dans les principales tendances qui influencent la conception des boutons et des interfaces, pour garantir que vos projets répondent aux normes modernes et aux attentes des utilisateurs.
Le minimalisme comme cadre de conception
Le minimalisme a toujours été une pierre angulaire du design, mettant l’accent sur la simplicité et la clarté. Cette tendance continue de dominer, avec des designers privilégiant des mises en page épurées et des boutons simples qui priorisent la fonction sur la forme. L’absence d’éléments décoratifs excessifs garantit une interaction fluide avec l’interface.
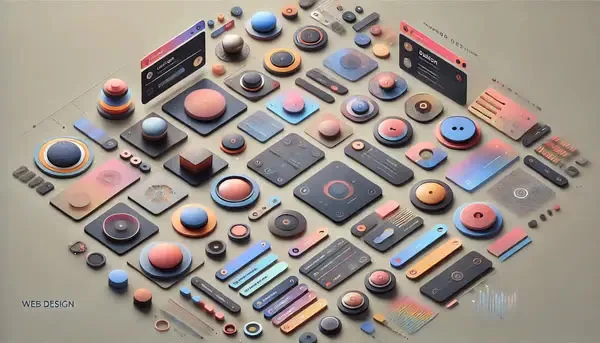
Un exemple frappant est l’utilisation du design plat pour les boutons, qui combine des lignes épurées, des couleurs unies et un espace blanc généreux. Ces éléments minimalistes sont à la fois attrayants et pratiques, ce qui en fait un choix de prédilection pour les utilisateurs et les designers.
Dégradés et opacité
Les dégradés et les effets d’opacité font leur grand retour, ajoutant de la profondeur et de la dimension à des éléments autrement plats. Ces fonctionnalités, souvent subtiles, renforcent l’attrait visuel sans submerger le design. Les dégradés appliqués aux boutons peuvent varier, allant de transitions pastel douces à des tons vifs et audacieux, adaptés à divers contextes de design.
L’opacité, quant à elle, offre une couche supplémentaire d’interactivité. Les designers exploitent les superpositions transparentes pour des effets de survol, créant une interaction sophistiquée et conviviale qui améliore l’expérience utilisateur globale.
Le néomorphisme : l’esthétique de la douceur
Le néomorphisme, ou design d’interface douce, combine les principes du skeuomorphisme et du design plat pour créer des interfaces réalistes et douces. Cette tendance met en valeur des boutons et des éléments qui semblent émerger ou s’enfoncer dans le fond, offrant une apparence tactile et presque tridimensionnelle.
L’une des références notables intégrant des tendances modernes et des fonctionnalités est l’application Quigioco, qui équilibre innovation esthétique et utilisabilité. Cette approche souligne le potentiel du néomorphisme à créer des designs visuellement captivants tout en maintenant une expérience utilisateur optimale.

Formes géométriques et angles vifs
Bien que les coins arrondis restent un choix populaire, les angles vifs et les formes géométriques font une déclaration audacieuse en 2025. Ces éléments véhiculent modernité et précision, ajoutant une touche contemporaine au design web.
Les triangles, hexagones et trapèzes sont de plus en plus utilisés pour les boutons et les composants d’interface, souvent associés à une typographie audacieuse pour un effet renforcé. Cette tendance convient parfaitement aux designs qui cherchent à se démarquer et à transmettre un sens de l’innovation.
Animations et micro-interactions
Les animations sont devenues un outil central dans la conception des boutons et des interfaces, attirant l’attention des utilisateurs et fournissant un retour d’information. Les micro-interactions, comme les pressions sur les boutons ou les effets de survol, ajoutent une touche agréable aux interactions utilisateur.
Les animations interactives, comme les indicateurs de chargement et les boutons de progression, améliorent l’utilisabilité en guidant visuellement les utilisateurs. Lorsqu’ils sont mis en œuvre efficacement, ces éléments dynamiques peuvent renforcer l’engagement et la satisfaction envers l’interface.
Accent sur l’accessibilité
L’accessibilité n’est plus optionnelle ; elle est devenue un aspect fondamental du design web moderne. Les boutons et éléments d’interface doivent répondre aux besoins d’utilisateurs divers, y compris ceux en situation de handicap. Des fonctionnalités telles que des libellés clairs, des couleurs contrastantes et du texte évolutif sont essentielles pour créer des designs inclusifs.
En intégrant des éléments de design axés sur l’accessibilité, les designers web assurent le respect des normes modernes tout en améliorant l’expérience utilisateur globale. Les interfaces accessibles élargissent non seulement l’utilisabilité, mais démontrent également un engagement envers l’inclusivité et les pratiques de conception éthiques.
L’évolution des boutons et des interfaces reflète le besoin d’innovation et de centrage sur l’utilisateur. En adoptant des tendances telles que le minimalisme, les dégradés, le néomorphisme et l’accessibilité, les designers web peuvent créer des interfaces fonctionnelles et visuellement époustouflantes qui résonnent avec les utilisateurs modernes.
